Website content is what draws in the web searcher, familiarizes him or her with your brand, and ultimately builds trust.
Properly presented, it will also push him or her towards taking the desired action (calling you or filling out a lead form).
Today I want to talk about one of the less “fun” parts of SEO … the humble header tag.

Using HTML Header Tags On Your Site
Just like the page title displayed in the SERPs, the H1 is the “headline” of each page. Make sure H1 tag usage is consistent throughout the site. After choosing the best target keywords, incorporate them into H1 tags on every page. Ideally, every page should have one H1 tag (and only one), and it will contain the keyword phrase that page is optimized for.
Sub-headings (H2-H6) denote related, subordinate content the same way an outline shows hierarchical relationships. Think of it as a “tree structure” used to present the main points or topics of a given subject.
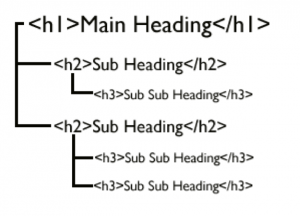
Use H2 subheadings where appropriate, and make sure they employ keywords (but not usually the focus keyword … rather, these will be related keywords that have some thematic relation to the focus keyword phrase). On-page header tag usage should look like this:
Why Are Header Tags Important?
You want to make the purpose of each page and the structure of the information clear to the reader (and to search engines). Header tags format your content visually by acting as “headlines” and “sub-headings” (though, of course, with CSS tweaks you can make them any size or style you want). But from an SEO perspective, they’re an opportunity to tell search engines what your page is about.
HTML header tags are used to differentiate the headings (H1) and sub-headings (H2-H6) of a page from the rest of the content. Header tags also give search engines clues about your site content. The hierarchical structure makes your page easy for crawlers to process your page’s content, in addition to making it easy for the viewer to scan your page.
Examples of Header Tags
Are you using Chrome? If so, highlight “examples of header tags” above this line and right-click. Now click “inspect.” You’ll see that the phrase is an H2 header. My H1, at the top of this page, is “Header Tags: Why I Don’t Hit ‘Publish’ Without H1 & H2.” “Header tags” is the focus keyword for this page.
Now, it’s probably overkill that I have my keyword phrase in all three H2 tags on this page. Generally, I make my H2 tags contain keywords related to my focus keyword, and using my focus keyword as much as I have so far runs the risk of “keyword stuffing. So now let me try another H2 …
What About H3-H6 Tags?
Honestly, I never use them. But as you can see from poking around my site, I’m not a designer, and most web developers will use all manner of tags to format text. Again, you can use CSS to do this as well … But none of the other headers give you the SEO boost of your H2s and your all-important H1.